
「AdSenseの設置場所はどこにしたらいいんだろう。」
めでたく審査に受かったら、次なる悩みはどのように広告を設置したらよいか。
自分で悩むのは大変ですが、先人たちが見事に最適解を示していただいてます。
先人たちの記事をスクラップさせてもらいましたので、参考に進めていきましょう。
Contents
有名ブロガークロネさんのAdSense設置場所
有名ブロガーのクロネさんのブログはみなさんご存知ですか?
AdSenseでかなりの収益をあげており、ノウハウもブログやTwitterで発信し続けています。
そのブログの記事で、AdSenseの設置場所について言及しているものがあります。
-
-
もう悩ませない!ブログ初心者のためのアドセンス広告の位置・サイズ・貼り方|クロネのブログ
Googleアドセンスの審査に通ったけど、さて、どこに設置したらいいんだろう、と悩んでいませんか? サイズは? 貼り方は? 他の人のブログを見ても設置している場所はバラバラだし、自動広告や関連コンテン ...
続きを見る
この記事によりますと、次の箇所に広告を設置するのがよいとのこと。
- 目次上
- 2つ目の見出し上
- 記事下
記事下はPCだと2つ、スマホ表示だと1つです。
私が使用しているテーマ、AFFINGERだとどのように設定すればよいか説明していきます。
目次上
目次上に設置する方法は、以下の記事が参考となりました。
-
-
アドセンスを配置・記事目次の上(h2)編【ストーク】 | PowerDirector映像部
アドセンス広告の配置は超重要です。なかでも目次の上はとても有効的です。テンプレコードをコピペするだけでOKです。追加のコードも紹介しています。
続きを見る
ストークという別のテーマでの説明ですが、AFFINGERでも同じ手順です。
作業の概要を以下のとおり引用します。
① テーマのための関数(functions.php)を開く
② 目次に配置するためのコードのテンプレをコピペ
③ アドセンスの広告コードを ② にコピペ
2つ目の見出し上
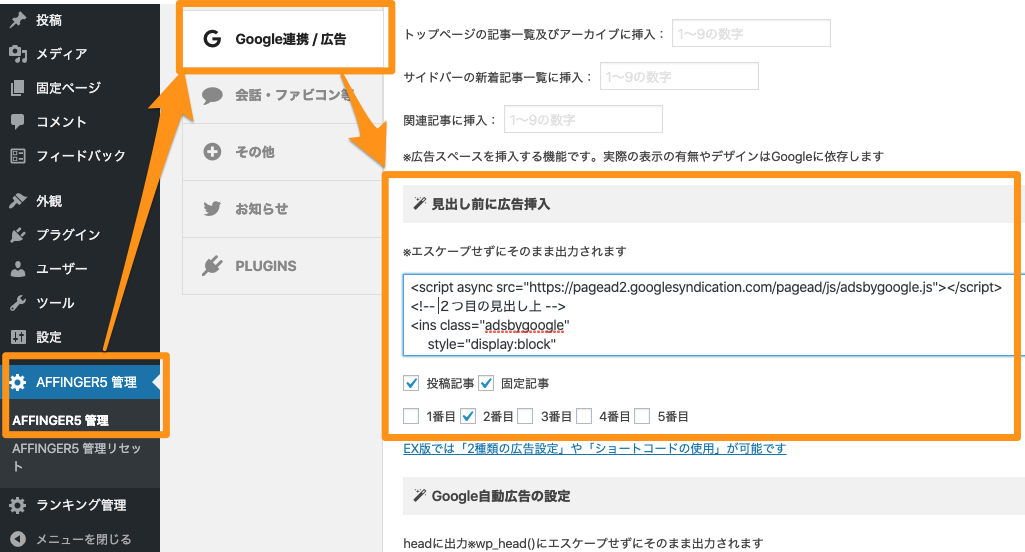
これは、AFFINGERの管理画面から設定可能です。
step
1アドセンスコードを作成
アドセンスコードを作成します。
step
2管理画面のボックスに貼り付け
下の画像で示した箇所にコードを貼り付けます。

そして、☑投稿記事 ☑2番目にチェックを付けます。
step
2管理画面を更新
管理画面の下部にある「save」ボタンを忘れずに押します。
記事下
記事下に広告を設置するのは、以下の記事を参考としました。
AFFINGERの場合、広告はウィジェットに貼り付ければよいのですが、PCで横並びにするには参考記事にあるように一手間加える必要があります。
具体的な手順は以下のとおり。
- サイトの幅を広げる
- 広告を横並びにする
これらを管理画面から行います。
まとめ
既にアドセンスやアフィリエイトなど、先人たちが研究してきたノウハウがたくさんあります。
これらを参考に小さくブログを収益化していきましょう。